Каким должен быть современный сайт? Мы решили ответить на этот вопрос в серии следующих статей, в которых будем искать основные тренды веб-дизайна. Начнем мы с первых пяти, которые отражают общий вектор развития веб-ресурсов в ближайшем будущем.
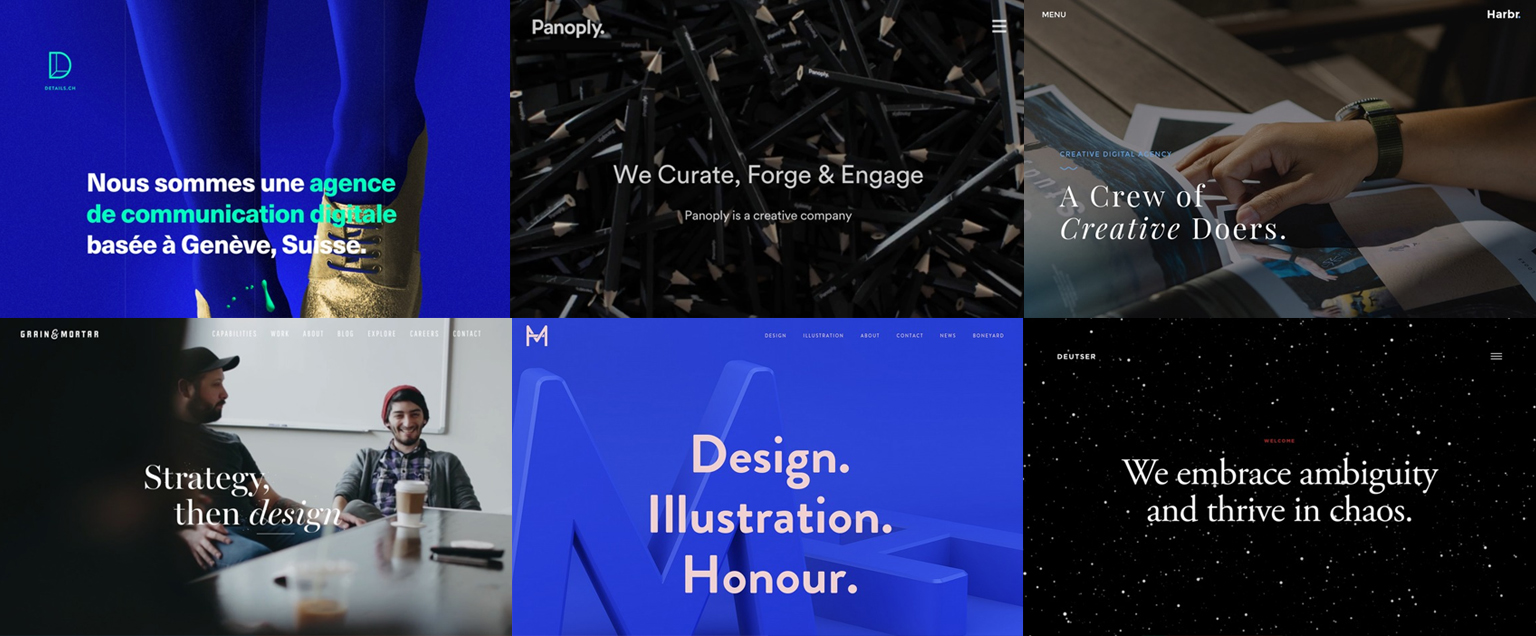
Стандартизация и унификация
Последнее время можно заметить, что большинство сайтов очень похожи друг на друга. Этому способствуют как общие тренды в дизайне, так и технические особенности адаптивности, которая уже стала обязательной для любого современного веб-ресурса. Различные онлайн платформы для создания сайтов, такие как Tilda или Readymag, темы и шаблоны для CMS также способствуют этой стандартизации. Нельзя сказать, что это плохо, однако никогда нельзя забывать про какую-то фишку, которая должна быть в вашем сайте. Именно она позволит вашему клиенту отличить вас от конкурентов.
Стоит отметить, что тренд унификации проходит через весь современный дизайн, будто то проектирование автомобиля и смартфона или разработка логотипа и фирменного стиля.
Анимация
Сайты на flash канули в лету, но это не значит, что сайты должны быть статичными. Сейчас все чаще мы можем видеть на сайтах анимацию на CSS и HTML5, которая не требует никаких дополнительных плагинов и прекрасно отображается на всех устройствах. Да и тот же Parallax позволяет создавать очень интересные многослойные веб-ресурсы.
Но перебарщивать с анимацией также не следует, это может сильно утомить посетителей вашего сайта. Старайтесь сделать ее более функциональной и используйте там, где она действительно оправдана.
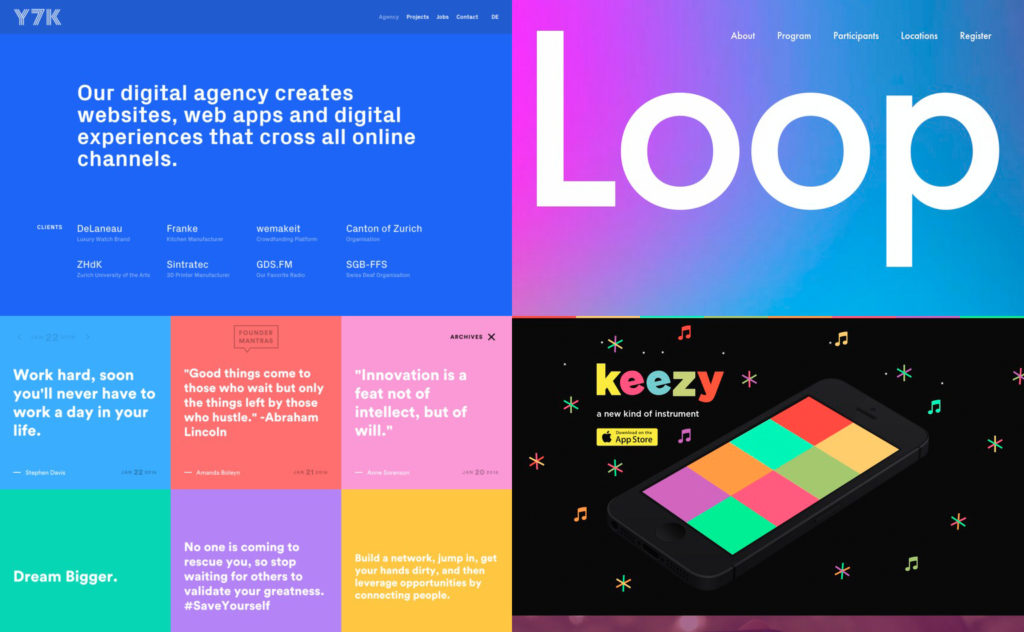
Супер-яркие и неоновые цвета
Все чаще веб-дизайнеры начинают использовать очень яркие цвета на сайтах. Этот тренд обоснован в первую очередь развитием дисплеев, они становятся качественнее, что дает возможность использовать насыщенные оттенки. Однако не надо слепо следовать этому тренду, главное что бы яркие цвета не мешали воспринимать информацию на вашем сайте и не раздражали посетителей.
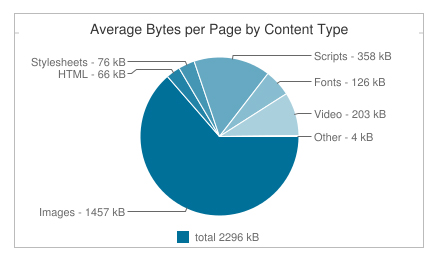
Тяжелые сайты
Общая статистика показывает, что сайты становятся тяжелее. В 2015 году средний размер веб-страницы составляет примерно 2,2 MB, это в 3 раза тяжелее, чем 5 лет назад. В будущем вес страниц станет еще больше. Этот тренд обусловлен появлением экранов с высокой четкостью, которые требуют изображения с высоким разрешением, ну, и конечно, появление высокоскоростного мобильного интернета LTE позволило реализовать подобное.
Загрузчики
Из-за того, что сайты становятся тяжелее, на них появляются анимационные загрузчики, которые вы видите перед тем, как страница загрузилась полностью.
Данный тренд является скорее негативным, потому что вы насильно заставляете ждать своего клиента, возможно в каких-то случаях будет лучше дать ему возможность смотреть, как постепенно загружается страница.